Gli shortcode rappresentano uno strumento di ARGO Portale Scuola Cloud che non tutti conoscono, ma che è in grado di fornire delle ampie possibilità di personalizzazione dei contenuti da pubblicare.
Di frequente utilizzo nell’ambito della piattaforma WordPress, gli shortcode – tradotto dall’inglese “codici brevi” – rappresentano di fatto delle porzioni di testo racchiuse tra parentesi quadre che richiamano una specifica funzione; il loro scopo è quello di consentire di inserire delle componenti evolute all’interno delle aree preposte alla compilazione di testo standard.
Nella fattispecie di ARGO Portale Scuola Cloud, gli shortcode possono essere usati all’interno di qualsiasi tipo di contenuto del sito, immettendoli nel campo preposto alla descrizione estesa.
Conosciamo insieme quali sono gli shortcode definiti nella nostra piattaforma.
- Pulsante: consente di inserire un pulsante contenente un link specifico. Il pulsante prenderà il colore della sezione in cui appare. Lo shortcode da inserire è [pulsante-psc], ma affinché possa funzionare adeguatamente è necessario integrarlo con due attributi:
- link, contenente il link al quale si vuole che il pulsante punti;
- testo, il testo contenuto all’interno del pulsante, che dovrà essere di massimo 100 caratteri e verrà mostrato tutto in maiuscolo; il valore predefinito ove non venga inserito niente è “CLICCA QUI”.
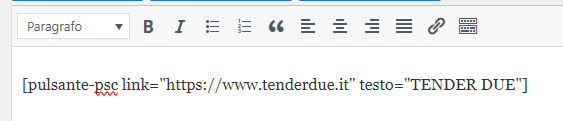
In pratica, il pulsante dovrà avere una configurazione come questa

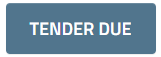
e avrà un aspetto simile a questo

- Lista Articoli: permette di mostrare l’elenco degli articoli presenti nel sito. Lo shortcode da inserire è [argo-listarticoli], anche in questo caso si può ottenere un risultato più specifico per mezzo di alcuni attributi:
- tipologia, filtrerà i soli articoli della tipologia specificata, si possono selezionare più tipologie separate da una virgola e verranno visualizzati gli articoli contenenti tutte le tipologie;
- numero, permette di stabilire il numero di articoli da visualizzare, ove non specificato mostrerà i primi 5 articoli;
- paginazione, imposta la paginazione degli articoli interessati. Di default la paginazione non è attiva, se si è selezionato il numero degli articoli, la paginazione farà riferimento al numero selezionato;
- mostra-data: permette di mostrare le date degli articoli. Di defualt è impostato a “si”, quindi verranno mostrate le date degli articoli.
Un esempio di shortcode può essere: [argo-listarticoli tipologia=”news” numero=”10″ paginazione=”si” mostra-data=”no”]: incollando questo nel testo esteso di una pagina avremo come risultato una pagina che raccoglie tutti gli articoli di tipologia news per un massimo di 10 per pagina, senza che venga visualizzata la data di pubblicazione.
- Sitemap: consente di visualizzare la sitemap delle pagine del tuo sito internet se incollato in una pagina; in questa viene mostrato un elenco puntato con tutte le istanze dell’elemento selezionato. Ecco di seguito l’elenco completo.
- [argo-sitemap tipo=”post”] => Articoli
- [argo-sitemap tipo=”attachment”] => Media
- [argo-sitemap tipo=”indirizzo”] => Percorsi di Studio
- [argo-sitemap tipo=”luogo”] => I luoghi
- [argo-sitemap tipo=”servizio”] => Servizi
- [argo-sitemap tipo=”struttura”] => Organizzazione
- [argo-sitemap tipo=”pon”] => PON
- [argo-sitemap tipo=”pn”] => PN
- [argo-sitemap tipo=”albo_sindacale”] => Albo Sindacale
- [argo-sitemap tipo=”pnrr_futura”] => Attuazione misure PNRR
- [argo-sitemap tipo=”persona”] => Persone
- [argo-sitemap tipo=”evento”] => Calendario eventi
- [argo-sitemap tipo=”scheda_didattica”] => Le schede didattiche
- [argo-sitemap tipo=”scheda_progetto”] => I progetti delle classi
- [argo-sitemap tipo=”wpfd_file”] => File
- [argo-sitemap tipo=”circolare”] => Le circolari
- [argo-sitemap tipo=”documento”] => Documenti